
SaaS landing page
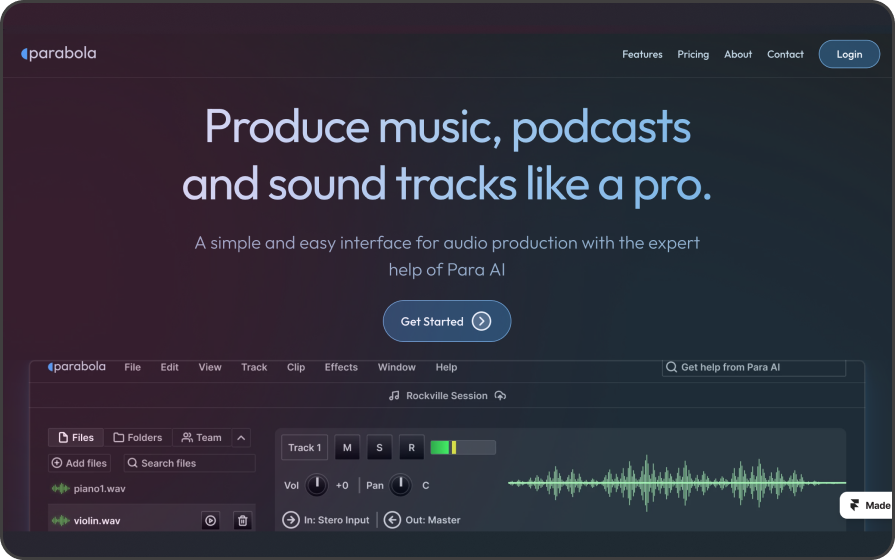
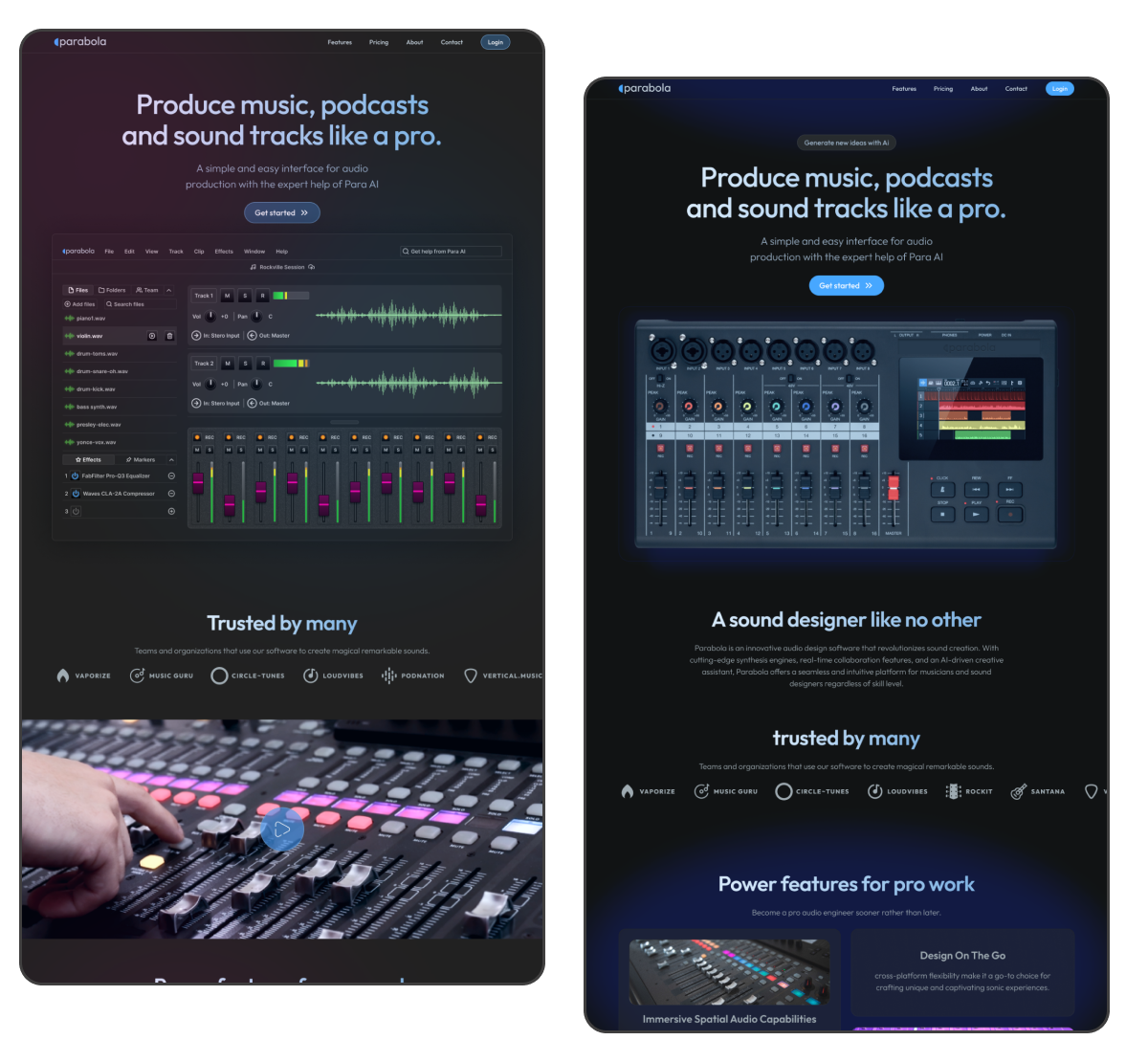
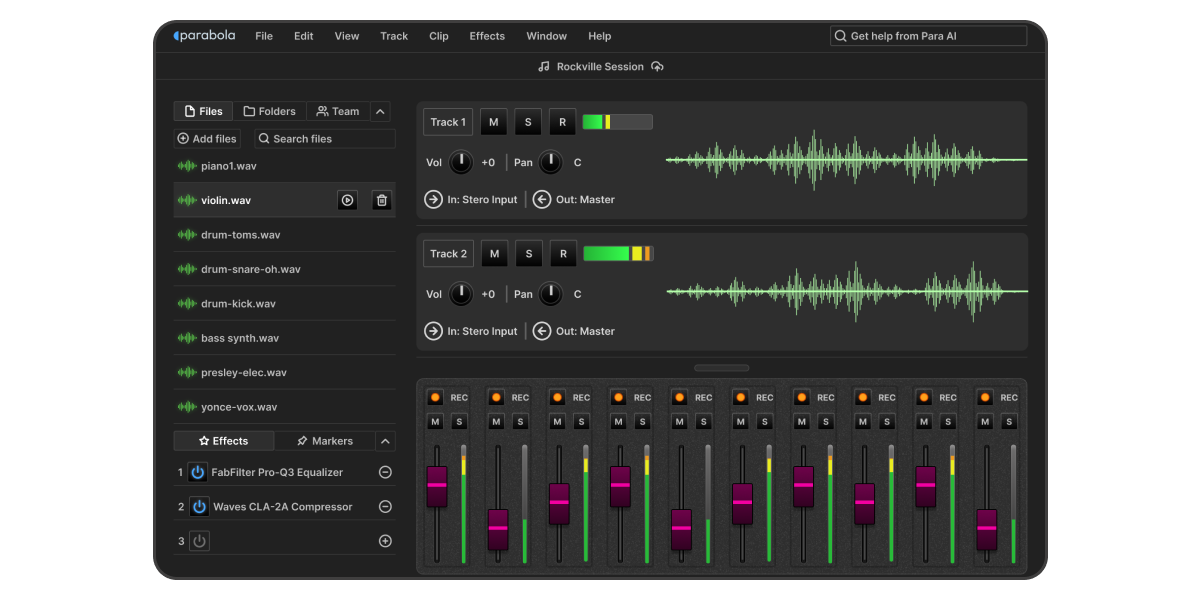
This concept was for a concept SaaS company selling audio production software as a cloud service. The target audience was music producers and podcast creators.
Challenge
Type
Role
UI/UX design
Web development
Tools
Figma
Framer
Live project

My Approach
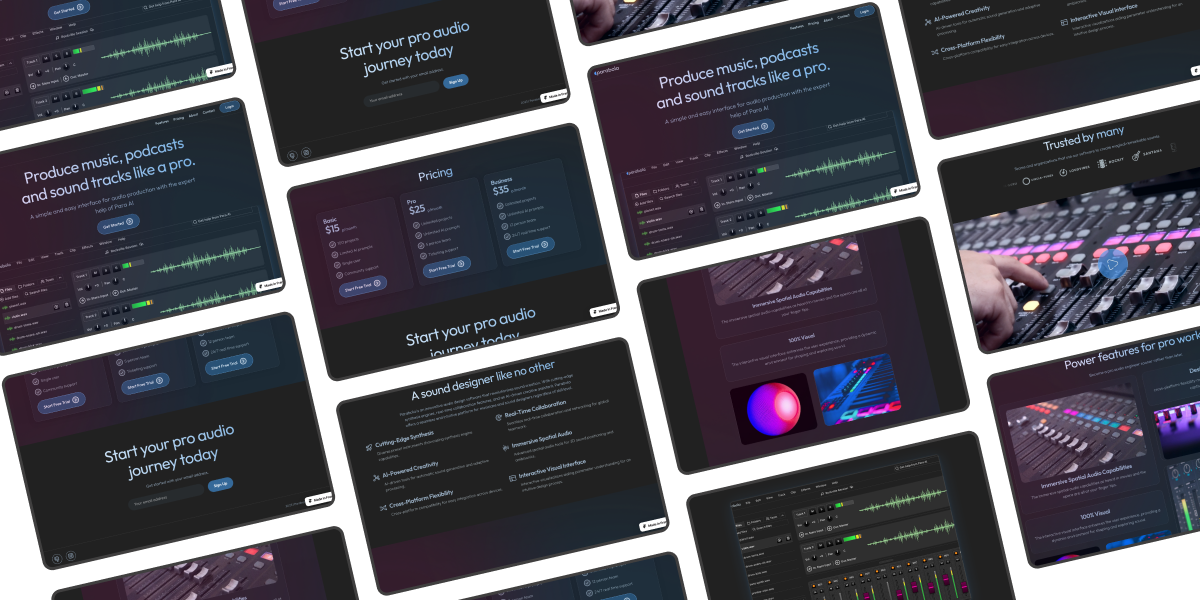
My solution was to integrate current design trends to create a premium, clean and aesthetic layout. How? By using a mash up of these trends: aurora gradients, dark mode and bento boxes.
I began by selecting the 3 design trends as they piqued my interest: dark mode, aurora gradient and bento box have been used by well-known brands with excellent results (at least visually). From Apple to everyone else after, they have stood out as sure bet patterns and for good reasons:
- Dark mode reduces eye strain and fatigue, particularly in low-light environments. It provides a visually comfortable experience for users, positively contributing to prolonged engagement on the website.
- The use of aurora gradients creates visually appealing and immersive designs that captures attention and makes the website more engaging. This results in a more enjoyable and memorable user experience.
- With bento box grids, you get a modular organized layout, enhancing the overall visual appeal of a website. It also presents content in a clear and digestible way improving navigation and comprehension.
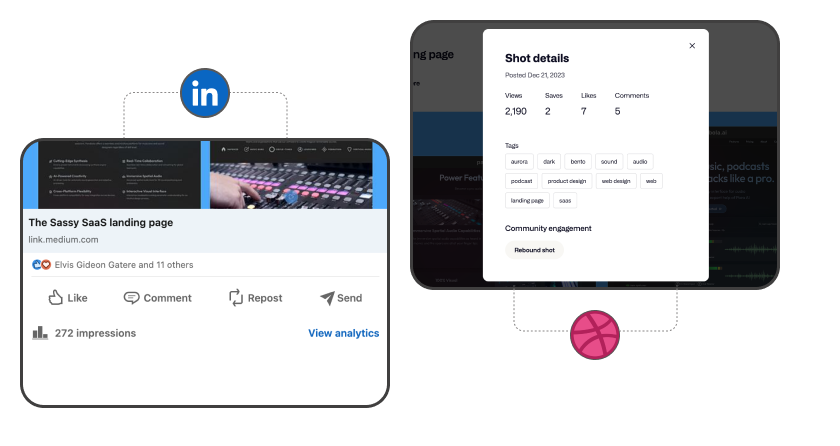
The beginning


The result: over 1K views

Lesson: Sharing leads to growth

Next
Let's Connect
If you’re seeking a designer who combines expertise with authenticity, let’s collaborate. I’m here to bring your digital ideas to life.